本文已搬家到筆者自己的部落格嘍,有興趣的可以點這個連結~
一開始學習的網頁都是比較單純都是一行一行的排版,筆者前面的文章也都先以排版的樣式開始介紹,然而時間久了自然會想讓網頁變得更加複雜,例如會想做點堆疊或者是幫圖片加上浮水印之類的效果,為了讓網頁可以排出更複雜的版面,今天的文章就是要來介紹 position 以及 z-index 這兩個 CSS 樣式。
position 翻成中文就是位置的意思,既然跟位置有關可以推想一下一定會有一個參考點跟自己的定位點,不然這個位置是無法確定的,所以可以猜想出來一定會有兩個元素分別去寫自己的 position 來定位。
預設值,沒有任何的定位效果,元素都會逐行排列。

基本上跟 static 非常像,差別在於寫 position: relative; 時,假如加了 top 、 bottom 、 left 、 right 等等幫助定位的屬性,在 position: relative; 時會相對性的調整該元素的位置。

絕對定位跟底下的固定定位非常像,差別在於假如 父元素 有寫上 position 的相關屬性,則 子元素 會依照 父元素 的位置去進行後續的定位動作,若 父元素 沒有寫上任何的 position ,則會逐漸往上尋找其他 祖先元素 看看 祖先元素 是否有寫 position 屬性,如果都沒有則會依照 HTML body 來進行絕對定位,所以會寫 position: absolute; 的通常都是在 子元素 的地方撰寫,而 父元素 會寫上 position: relative; 幫助 子元素 進行絕對定位。

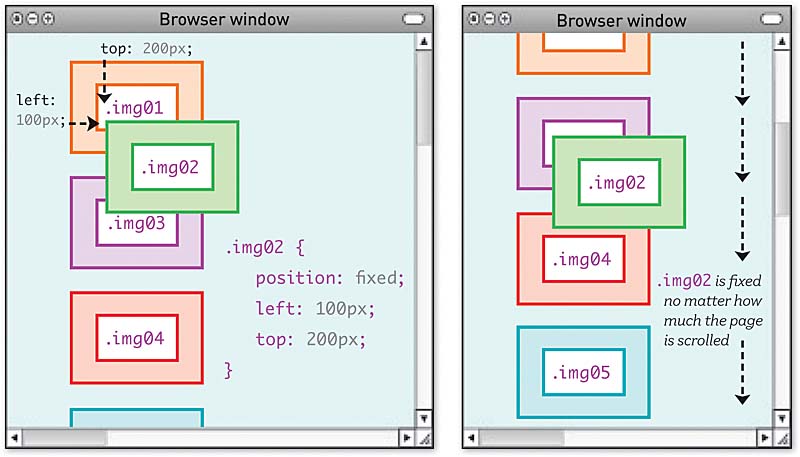
固定定位相對於絕對定位就單純很多,只會針對頁面去進行定位,其 父元素 永遠都是 HTML body ,不用刻意的去思考上層元素的相對定位。

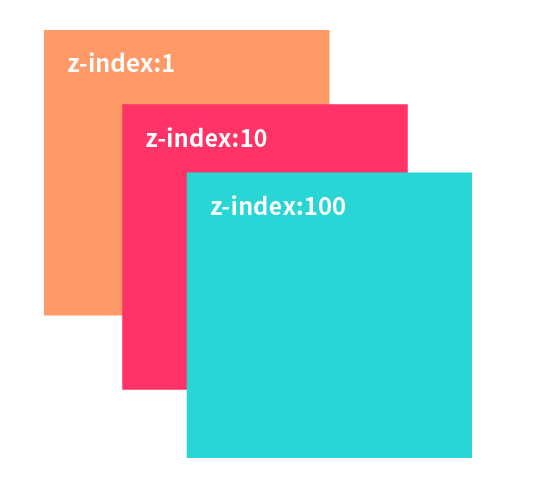
在前言中提到了堆疊這個效果, z-index 就是負責處理元素堆疊的樣式,一般來說網頁元素都是屬於二維空間的排列,也就是單純利用 x 軸以及 y 軸來考慮元素的位置,既然要做到堆疊元素勢必得考慮上下之間的關係,這時候就牽扯到 z 軸了,而 z-index 就是負責處理 z 軸的重要樣式。
這邊帶點空間概念來思考,以我們眼睛面對螢幕來看, x 軸為左右、 y 軸為上下、而 z 軸就是面對我們眼睛的方向了,用這種方式來思考 z-index 應該會相對好懂一些。
而 z-index 後方所接的值以數字為主,數字越大代表在越上層反之則是在越下層,這時候你可能會問:我前面也可以利用絕對定位的方式來達到堆疊的效果,為什麼還要特地學一個 z-index 呢?
其實道理很簡單,前面的絕對定位的確可以達到堆疊的效果,但僅限於 父元素 與 子元素 之間,假如我今天有多個 子元素 要進行堆疊,而且這些 子元素 同時面對一個 父元素 ,這種時候用絕對定位就比較不好做,就必須要利用 z-index 了。

溫馨小提醒:要使用 z-index 記得要搭配 position ,這也是為什麼筆者會先提 position 再提 z-index 的原因喔!
今天的總結練習主要就是探討 position 以及 z-index 之間的關係, position 在複雜的網頁中扮演非常重要的角色,同時這也算是 CSS 中非常容易搞混的樣式,把 position 以及 z-index 搞懂任何再複雜的網頁都可以順利的排版出來了。
